Tipos de Imagem Digital
Lembram-se de quando, no início deste Capítulo, para vermos a imagem no ecrã com mais pormenor nos aproximámos e usámos uma potente lente? Porquê aproximarmo-nos e ampliar com uma lente e não fazer simplesmente um zoom?
A resposta a esta questão tem precisamente a ver com o tipo de imagem e com a diferença, que é fundamental entender, entre os pixels que compõem um ecrã de um monitor e os pixels que compõem uma imagem.
Como no caso descrito queríamos ver a estrutura de pixels do ecrã, tivemos que aproximar-nos e aumentar com uma lente.
Mas se quiséssemos ver a estrutura da imagem já deveríamos fazer um zoom à mesma, embora só tivéssemos sucesso se estivéssemos a trabalhar com uma imagem pixelizada. No nosso caso, estávamos a lidar com uma imagem vetorial, pelo que não teríamos sucesso, e obteríamos sempre uma imagem bem definida.
Mas para podermos entender o porquê desta diferença, vamos começar por analisar os diferentes tipos de imagem digital.
Imagem Vetorial
A imagem vetorial é composta por linhas retas e curvas, desenhadas por um programa gráfico, como o AutoCad, Illustrator ou Express Blend, por exemplo. Essas linhas podem formar ou não áreas fechadas.
Este tipo de imagem é matematicamente calculada pelas funções que representam cada uma das linhas, para depois ser colocada em cada um dos pixels do monitor, isto é, depois de ser rasterizada, ou pixelizada, para uma composição igual à do ecrã do monitor (1 pixel de imagem para 1 pixel de ecrã).
E de cada vez que se faz zoom, ela é de novo recalculada e rasterizada para a sua nova dimensão e recolocada em cada um dos pixels do ecrã.

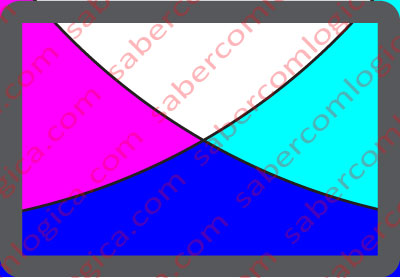
Significa isto que, se fizéssemos zoom naquele momento, a imagem que resultaria teria o aspeto que se pode verificar na Figura 1. A estrutura de pixels do monitor continuava a não ser visível, (à mesma distância e sem aumento) e a imagem vetorial estaria perfeitamente adaptada a essa estrutura, isto é, a imagem foi rasterizada para a estrutura de pixels em que vai ser apresentada.
Como dissemos, a imagem vetorial resulta de cálculos matemáticos. Como tal, consideramos apropriado explicar, numa abordagem breve e ligeira, o que é que a Matemática tem a ver com isto. De qualquer forma, quem não estiver interessado em Matemática pode saltar fora desta secção.
Há algumas linhas atrás, referimo-nos a funções, não foi?
Função é um dos mais importantes conceitos da matemática. A função f(x) estabelece uma relação matemática em que, para cada valor de x existe um só valor de f(x), valor esse que será calculado pela expressão que inclui x como variável e que está associada a f(x). Por exemplo:
f(x) = 2x + 1 ou f(x) = 5x/2 – 5
são exemplos de funções lineares, e
f(x) = x2 + 3 ou f(x) = 3x2/5 + 3x/2 + 3
são exemplos de funções quadráticas.
À execução de uma função para os diversos pontos de x corresponde uma linha reta ou curva, conforme a função seja linear ou quadrática.
As curvas do corpo do Obélix são certamente resultantes de funções quadráticas.
Adiante, porque isto não pretende ser uma aula de matemática.

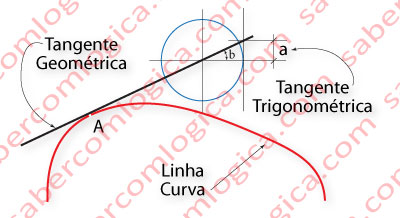
Ora, essas linhas curvas ou funções de x, como a da Figure 2, têm em cada ponto (p.e. no ponto A) uma tangente, isto é, uma linha reta que toca a curva num só ponto, isto é, uma tangente geométrica.
A essa tangente geométrica, corresponde o valor da tangente trigonométrica (a) do ângulo que a tangente geométrica à função nesse ponto forma com o eixo das abcissas (o eixo X).
A Derivada de uma função num dado ponto (A) define a inclinação da sua tangente geométrica nesse ponto. A inclinação de uma linha pode ser definida pelo ângulo que ela forma com o eixo das abcissas (X). E esse ângulo (b) é definido pelo valor da tangente trigonométrica da função nesse ponto.
Portanto, se soubermos o valor da tangente trigonométrica de uma função num dado ponto, sabemos a inclinação da sua tangente geométrica nesse ponto.
A Derivada de uma função num dado ponto representa a taxa de variação instantânea dessa função nesse ponto.
Por exemplo, a Derivada num dado ponto de uma função que representa a velocidade de um objeto (velocidade no eixo Y e tempo no eixo X) representa a sua aceleração instantânea nesse ponto ou a variação instantânea da sua velocidade.
Quando a derivada de uma função num determinado ponto é 0, é porque a tangente trigonométrica nesse ponto é 0, sendo portanto a tangente geométrica nesse ponto paralela ao eixo das abcissas.
Portanto, nesse ponto, a função tem um máximo (cresce antes e decresce depois) ou um mínimo (decresce antes e cresce depois) e a sua variação instantânea é nula.
No nosso exemplo anterior a aceleração (ou a variação da velocidade) nesse ponto seria 0.
E cá está como é que funções, derivadas e tangentes trigonométricas podem ser usadas para definir uma linha.
E em que é que isso nos ajuda? Como é que podemos visualizar isto em situações concretas?
É aqui que um programa de desenho vetorial pode ser útil. Com ele podemos desenhar qualquer imagem num computador.

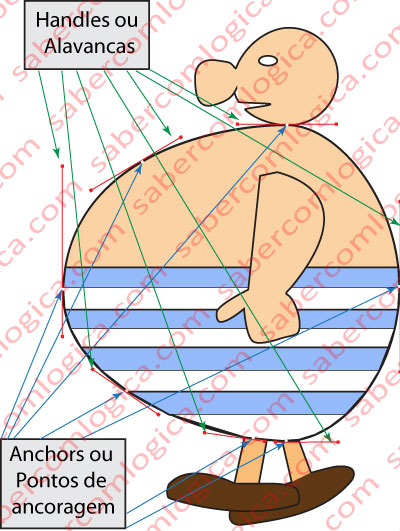
Numa tentativa de ilustrar uma situação concreta, desenvolvemos com um programa de desenho vetorial, o Illustrator da Adobe, uma representação do Obélix (qualquer semelhança com a realidade é pura coincidência), que apresentamos na Figura 3.
Depois, fizemos realçar os elementos construtores das linhas do corpo, aparecendo então umas alavancas (Handles) vermelhas ligadas a uns pontos brancos que aparecem na linha curva do corpo, chamados pontos de ancoragem (Anchors). As alavancas estão apontadas por setas verdes e os pontos de ancoragem estão apontados por setas azuis.
Os pontos de ancoragem, tal como diz o nome, são os pontos de partida (ou ancoragem) de uma função que define a curva a partir desse ponto. Uma para cada lado, atendendo a que as alavancas podem ter ângulos diferentes, o que não é o nosso caso, para facilitar.
As alavancas definem tangentes à curva do corpo do Obélix em determinados pontos, nos pontos de ancoragem e o comprimento das alavancas define a menor ou maior variação da tangente à curva até ao ponto de ancoragem seguinte, ele também agarrado a definições idênticas.

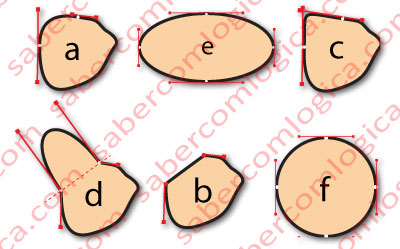
Na Figura 4 provocámos alterações nas alavancas do nariz do Obélix, que apresenta o seu formato original em a (na imagem do Obélix não se vê a parte da linha que compõe o nariz para o interior da cara).
- a. Podemos ver as alavancas dos dois pontos de ancoragem mais à esquerda tal como estão na figura original
- b. Reduzimos para 0 as alavancas que partem desses pontos para a ponta do nariz, resultando numa função linear entre os dois pontos. A derivada, isto é, a inclinação da tangente à função, em qualquer ponto entre esses dois pontos é constante. No exemplo a aceleração é constante entre esses dois pontos.
- c. Esticámos a alavanca que partem do ponto de ancoragem superior para a ponta do nariz até um comprimento idêntico à que parte do ponto de ancoragem inferior, diminuindo a taxa de variação da tangente a partir de cada ponto (ficam sensivelmente semelhantes), de tal forma que no ponto intermédio a função faz uma rápida evolução para unir as duas linhas.
- d. Quebrámos as alavancas que convergem em cada um desses pontos de ancoragem. Aumentámos e deslocámos as alavancas viradas para a ponta do nariz, colocando-as perpendicularmente a uma linha imaginária (a tracejado) que une os dois pontos e demos-lhes a mesma dimensão. E obtivemos meia elipse na ponta do nariz. Elipse que é tanto maior quanto as alavancas e vice versa.
- e. Criámos uma elipse para que se entenda como funcionam as alavancas neste caso.
- f. Fizemos o mesmo para um círculo.
Terminámos aqui a nossa pequena explicação sobre as Matemáticas. Aqueles que saltaram esta secção, devem continuar aqui a sua leitura.
Tentámos evidenciar o peso que os conceitos matemáticos têm no cálculo da forma de uma linha em qualquer ponto. Vamos agora ver uma superfície.
Arranjem um pedaço de rede de capoeira. Segurem-na pelos 4 cantos e dêem-lhe um murro ao meio.
Com o que ficamos?

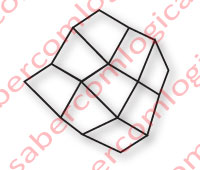
Bom, para além de um pedaço de rede de capoeira amarrotado, ficamos com uma superfície encurvada, constituída por vetores que formam polígonos unidos entre si, tal como se pode ver na Figura 5. Pois isso é mais ou menos uma Wireframe (malha de fios), cujos vetores definidores, que assumimos que ainda se mantém lineares, são os pedaços de fio entre os nós.
Numa Wireframe real estes vetores são matematicamente calculados de forma que definam superfícies (os polígonos) que, em conjunto, vão definir a forma da imagem 3D. Então esses polígonos são preenchidos com texturas, até mesmo copiadas de fotografias de elementos reais, efeitos de iluminação, sombras, transparências e outras, até chegarmos às magníficas imagens que quase parecem reais, de jogos em simulação de 3D, de prédios, de apartamentos, de automóveis e outros que por vezes até se confundem com fotografias dos mesmos.
Quanto mais próxima estiver da realidade, mais densa será a Wireframe.
Caso pretendam visualizar o que vimos descrevendo, recomendamos a instalação no vosso computador do programa de demonstração Heaven Benchmark, desenvolvido pela Unigine, detentora de uma das plataformas mais avançadas para criação de imagens em 3D. Este programa pode ser descarregado gratuitamente da sua página Web oficial. Durante a sua execução, e desde que a vossa placa gráfica o suporte, vão a Settings, e na janela que aparece, selecionem Wireframe, ou então carreguem na tecla F2. Poderão assim visualizar essa estrutura de malha de fios (Wireframe) para as diferentes imagens que se vão formando.
Estivemos a referir-nos a imagens vetoriais, totalmente criadas por uma enormidade de cálculos matemáticos executados com rapidez impressionante, digamos 2 a 3 mil milhões de operações por segundo por núcleo de processador.
Para que a imagem vetorial possa ser visualizada, tem que ser rasterizada, isto é, tem que ser convertida numa imagem composta por pixels, tantos quantos os do ecrã em que vai ser exibida.
Imagem Pixelizada
A imagem pixelizada, ou rasterizada, é uma imagem composta por pixels, sendo que cada pixel terá uma e só uma informação de cor.
Como essa informação é dada em bits, como já vimos, tem também o nome de Bitmap, ou mapa de bits, que está na origem do formato de imagem BMP, embora o mais frequente seja o formato comprimido JPEG ou JPG. Deixa-mos aqui também uma breve menção aos formatos GIF e PNG.

Quando se diz que uma câmara fotográfica digital tem uma resolução de 5 Mega pixels, significa que a fotografia que recolhe é composta por 5 milhões de pixels.
No caso do nosso monitor, que tem cerca de 2 milhões de pixels, essa imagem, colocada no seu formato normal, isto é, a 100% (1 pixel de imagem por pixel do monitor), portanto sem redução, só seria parcialmente apresentada no ecrã. Para a podermos ver totalmente no ecrã do monitor, temos que fazer zoom negativo, isto é, a cada pixel do monitor corresponderão vários pixels da imagem.
Vamos analisar a imagem da Figura 6, uma fotografia tirada numa resolução de 5 milhões de pixels e True Color.
Vamos agora fazer um zoom de 24 vezes sobre o seu tamanho natural, ou seja 2.400%, para a zona assinalada do emblema na chaminé do navio. Teremos a imagem apresentada na Figura 7.

Nessa imagem pode-se ver claramente a estrutura de pixels da imagem no ecrã. Mas isto não significa que a estrutura de pixels do ecrã tenha aumentado. Essa é fixa, e tal qual como nós descrevemos anteriormente. Neste caso, o que se passa é que cada pixel da imagem ocupa vários pixels do ecrã, como se pode ver mais claramente na Figura 8, que constitui uma ampliação (não um zoom) da figura anterior.
Esta última imagem foi por nós preparada para tornar mais clara esta diferença:
- Os quadrados maiores evidenciados com linhas brancas grossas representam a estrutura de pixels da imagem, isto é, cada um desses quadrados representa um pixel da imagem.
- Os quadrados mais pequenos evidenciados com linhas brancas mais finas representam a estrutura de pixels do ecrã.

Podemos assim verificar que cada pixel da imagem ocupa 9 pixels do ecrã. Disto resulta uma imagem pouco definida e com a estrutura de pixels evidenciada como a da Figura 7, porque no ecrã se vêem conjuntos de 9 pixels com a mesma informação, correspondente à informação do pixel de imagem que representam, isto é, a imagem vê-se definida por conjuntos de 9 pixels.
Esperamos ter conseguido explicar a diferença entre os dois tipos de imagem, bem como a diferença entre a estrutura de pixels do ecrã do monitor, e a estrutura de pixels da imagem pixelizada.
Esta última estrutura depende da forma como a imagem é obtida, o que veremos adiante.
Para alcançarmos a melhor qualidade de imagem, a solução ideal consiste em saber a dimensão em que se pretende exibir a imagem e fazer a sua rasterização através de um programa de processamento de imagem, como por exemplo o Photoshop, tal que a cada pixel do monitor, ou a cada ponto da impressora, corresponda um pixel da imagem. Conservando sempre o original, claro, caso seja necessário fazer alterações mais tarde.
Placa Gráfica
O suporte a vídeo pode estar incorporado na placa mãe, em computadores dos quais não sejam expectáveis performances elevadas a nível de vídeo, pelo menos era assim antigamente.
Começa agora a aparecer integrado no die da CPU, um chip dedicado a processamento gráfico ou GPU (Graphics Processing Unit), que irá, de alguma forma, invalidar a nossa última afirmação.
Para computadores com processadores mais potentes e com capacidade de exigirem elevadas performances ao processamento de vídeo, as placas mãe já não dispõem de vídeo incorporado. É através de ranhuras PCI Express, com enormes taxas de transferência, onde serão colocadas as placas gráficas, que o Chipset estabelecera comunicação com as mesmas.
As placas gráficas são circuitos impressos (tal como a placa mãe) expressamente concebidos para o processamento de imagem.
Mas não vamos referir mais nomes de componentes do computador com os quais ainda não lidámos. Serão todos explicados no capítulo sobre a Placa Mãe, mas para já vamos concentrar-nos nas funções das placas gráficas.
Compete às placas gráficas substituírem ou auxiliarem o CPU na complicada e pesada tarefa de criar imagens que simulam 3D virtual, através de complexas redes vetoriais (Wireframe) onde, como já mencionámos são introduzidas luz, textura, cor e outros elementos que contribuam para o efeito pretendido, cada vez mais similar à realidade e de seguida proceder à rasterização dessa mesma imagem, para uma estrutura de pixels, para poder ser exibida num ecrã.
Destaquemos os componentes mais importantes de uma placa gráfica atual de boa performance.
Um processador dedicado ou GPU difere da CPU principalmente no número de núcleos de processamento. Por exemplo, enquanto a CPU Intel Core i7 da 4ª geração pode oferecer no máximo 6 núcleos de processamento, a GPU da Nvidia Titan pode oferecer 2.688 núcleos.
Este tipo de arquitetura de GPU justifica-se se estiver associada ao complexo software elaborado pelos seus fabricantes para computação em paralelo. Efetivamente, no processamento de imagem, é possível obter resultados muito maiores em termos de aumento de performance através da computação em paralelo, pois conseguem-se lançar muito mais linhas de execução sem concorrência e contribuindo para o mesmo resultado final, uma imagem.
Fácil é assim entender quão mais rápida do que uma CPU a GPU pode ser, no que toca ao processamento de imagem.
RAM com altas taxas de transferência, GDDR5 SDRAM, muito superiores às das DDR3 SDRAM devido às suas características específicas e ao facto de por estarem inseridas na placa gráfica disporem de uma maior largura de banda (Ex. 384 bits) podendo chegar a taxas de transferência de 300 GB/s.
O objetivo deste parágrafo era explicar a razão da existência de placas gráficas em computadores mais complexos, com necessidades de processamento de imagem mais exigentes.
Não falamos apenas em computadores que executem jogos com elevada complexidade. Referimos também, e principalmente, a computadores para atividades científicas, nas áreas das matemáticas, da medicina, da meteorologia, da astronomia, etc., em que as necessidades de computação gráfica são extremamente elevadas.
